WordPress Social Media Tags Without Plugin
WordPress does great as a Content Management System, but leaves a lot to be desired when it comes to getting ready for Social Media. Google, Facebook, and Twitter all have their own markup schemes which really provide some enhancements to content that is shared on those networks. Getting that markup on WordPress is the challenge. There are plugins that help provide this sort of functionality, but I prefer to keep it simple and I also like to know how it is done. So I rolled up my sleeves and put something together to get the job done.
The Problem
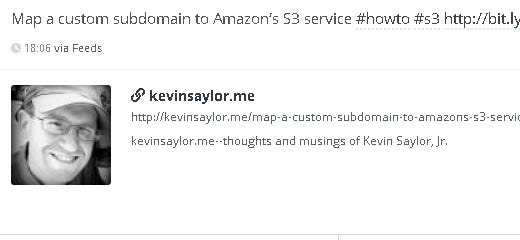
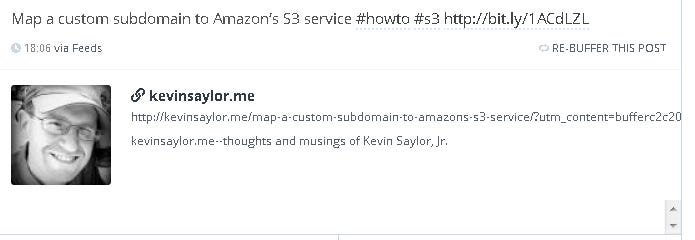
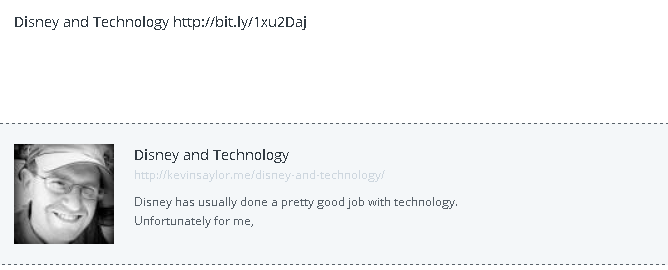
In a nutshell, the problem is with your presentation on social media networks. Let me illustrate with some photos from bufferapp.com showing how my posts were being displayed on Facebook:
My posts before:

My posts after:

The second photo makes a better impression on users of social networks because it gives far more information. The excerpt serves as a teaser and the title helps with re-sharing. WordPress will not do anything like this for you. I had already added the photo, but the description of the content and the excerpt is what is really at issue here.
There is a fundamental problem toward achieving this. with WordPress and it is called “The Loop”. The Loop is what make WordPress tick. It is responsible for populating your main page with your most recent posts, your feeds with posts, and even your single pages with the post content. It is everything. But it doesn’t start until after the header! Which means that getting content about your posts outside of the loop is far more difficult. Which is why we either need a plugin or some function that will allow us to bring post content into the header to display as markup.
A Solution
There are plugins that will do it, including WordPress’s Jetpack, but mos of them are too heavy for my tastes. Some of them do far more than I need and some of them do almost what I need but not quite enough. So I set out to write my own function.
The Location
If you are just absolutely new to WordPress, you need to know that any “hacking” or customizing you do to WordPress should be done in a child theme. If you don’t know what that is, do a web search for it real quick, make one, and then come back. If you have a child theme, then this function would best be put in your functions.php file.
The Timing
We have to have this code in the header section. This is required by both Facebook’s Open Graph markup scheme and Twitter’s card markup scheme. All of the markup takes place in html meta tags which are used to add additional information about the page and are usually used by search engines, crawlers, and other web services like social networks or analytics software.
The location requirement means that we can either place this function in our header.php file or load it using WordPress’s add_action() function. This function fires whenever the specified event is fired, in our case wp_head which is the event that is triggered whenever the header is loaded by the page. The main benefit in doing it this way is that we don’t have to change anything in our header.php file and all of our functions and changes are being made in our functions.php file. Keep it simple.
Now that we have all that settled here is the code. It is largely self-explanatory:
The Code
//add seo custom for site
function seo_information(){
//some of this can be customized.
$ogproperty1 = 'website'; //change base on your site's purpose, see the Open Graph documentation
$ogproperty2 = 'non_profit'; // "
$twittercard = 'summary'; //look up twitter's card documentation for the type you want
$twittersite = 'twitterusername'; // e.g. @someone
$seoimage = 'http://sqerbal.com/wwwkevinsaylorme/wp-content/uploads/sites/2/2014/12/profile_pic.jpeg'; //your smiling picture!
$seosite_name = get_bloginfo('name');
if(is_single()){
$qpost = get_queried_object();
$seodescript = $qpost->post_excerpt;
$seotitle = $qpost->post_title;
$seoname = $qpost->post_name;
$seourl = home_url('/') . $seoname;
} else {
$seotitle = get_bloginfo('name');
$seodescript = get_bloginfo('description');
$seoname = get_bloginfo('name');
$seourl = home_url('/');
}
//assemble meta in array.
$seo_array = array(
'og-property1' => '<meta content="' . $ogproperty1 . '" property="og:type">',
'og-property2' => '<meta content="' . $ogproperty2 . '" property="og:type">',
'og-description' => '<meta content="' . $seodescript . '" property="og:description">',
'og-url' => '<meta content="' . $seourl . '/" property="og:url">',
'og-title' => '<meta content="' . $seotitle . '" property="og:title">',
'og-image' => '<meta content="' . $seoimage . '" property="og:image">',
'og-site-name' => ' <meta content="' . $seosite_name . '" property="og:site_name">',
'twitter-card' => '<meta content="' . $twittercard . '" property="twitter:card">',
'twitter-site' => '<meta content="' . $twittersite . '" property="twitter:site">',
'twitter-title' => '<meta content="' . $seotitle . '" property="twitter:title">',
'twitter-description' => '<meta content="' . $seodescript . '" name="twitter:description">',
'twitter-url' => '<meta content="' . $seourl . '" property="twitter:url">',
'twitter-image' => '<meta content="' . $seoimage . '" property="twitter:image">'
);
//echo meta
foreach($seo_array as $item){
echo $item;
}
}
add_action('wp_head','seo_information');
You will notice there is some overlap between Open Graph and Twitter cards markup and those variables I’ve denoted by using a ‘seo-‘ name, while Open Graph elements have been prefixed by ‘og-‘ named variables and Twitter card elements I have prefixed with ‘twitter-‘. I’ve not tested it with a great deal of themes, but you may have to make some adjustments to make sure there is no conflict.
The real beauty of this function is taken care of by using WordPress’s get_queried_object() function. That function returns the object that is being queried. That is why we need to distinguish in our function between a single post–by using the is_single() test–and a normal page (say your main page or something like that).
Conclusion
Now you have a function that will make sure that everyone of your posts returns an attractive and accurate description when they are shared by social media. Twitter provides their own verification tool that you can use to test our your new setup. Facebook also has their own parser to test your Open Graph markup, and Google also has their rich snippets tester that you can use to see just about any markup you place on your page. I hope you enjoy the code and you can feel free to test it out using this post